Non ti va di leggere? Prova ad ascoltare l'articolo in modalitá audio 
Puoi leggerlo con calma, sul tuo dispositivo, in  PDF.
PDF.
Oggi ti spiegherò qual è la differenza tra un file vettoriale e un file raster. So che in giro c’è ancora molta confusione ed è per questo che voglio affrontare l’argomento, proprio perché oggi tutto si basa su grafica raster e vettoriale.
La scena che più mi fa arrabbiare:
Cliente: “Mi puoi mandare il logo in vettoriale?”
Io: Invio il logo in PDF
Cliente: “Ma è in vettoriale?”
Io: “
Qual è la differenza tra un file vettoriale e un file raster? Partiamo dalla tipologia di file più “popolare”.
Argomenti trattati in questo articolo:
File Raster
Iniziamo con una rapida spiegazione del file in grafica raster, detta anche grafica bitmap o semplicemente bitmap, ovvero immagini composte da milioni di immagini colorate, milioni di punti mappati che potresti conoscere con il nome di pixel (da pix, per picture, ed el, di element), per convenzione l’unità minima, il più piccolo elemento, della superficie di un’immagine digitale.

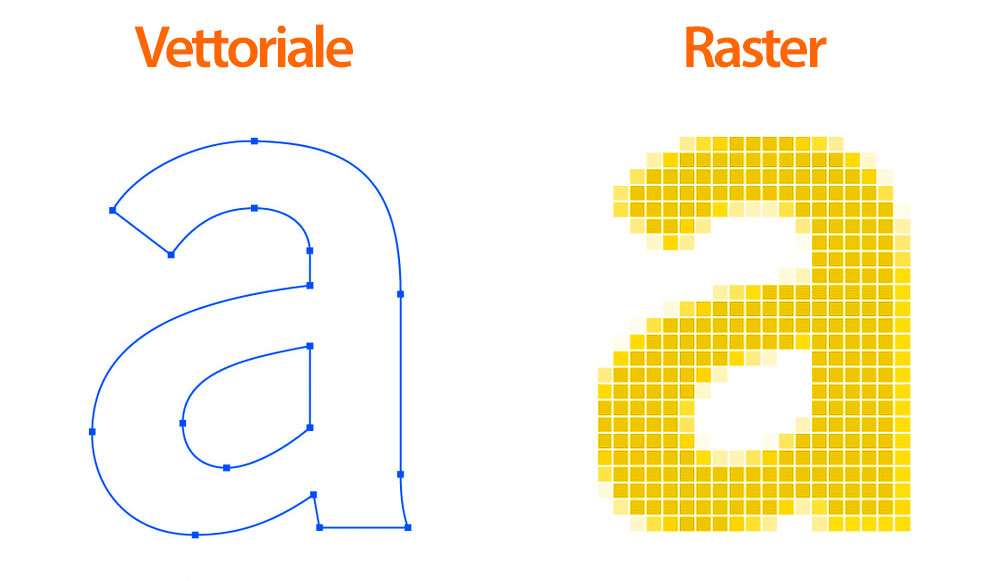
La differenza tra una “a” vettoriale e una “a” raster.

La grafica raster ha una quantità limitata di pixel che diventano “sfocati”, l’immagine perde di qualità, se ingrandita, ciò che non accade per un’immagine di tipo vettoriale.
Una foto generata ad esempio da Adobe Photoshop è un’immagine raster, quindi se la ingrandiamo inizia a sembrare un po’ sfocata, ma se andiamo ancora oltre puoi iniziare vedendo i piccoli pixel separati.
Prima di continuare, se vuoi avere altri suggerimenti in Grafica Pubblicitaria, puoi iscriverti alla mia newsletter settimanale:
Qual è la differenza tra un file vettoriale e un file raster? Partiamo dalla tipologia di file più “popolare”.
File Vettoriale
Mentre i file in grafica vettoriale sono fatti di punti definiti da coordinate e formule matematiche e attraverso tracciati. La grafica vettoriale permette di ricalcolare matematicamente le coordinate dei punti di ancoraggio dei tracciati e il ridimensionamento non influirà affatto sulla qualità delle immagini.

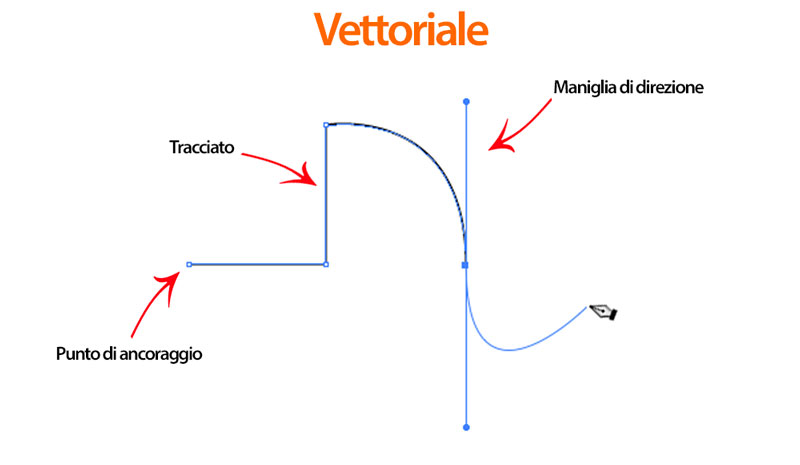
Gli elementi fondamentali di un file vettoriale: punto di ancoraggio, tracciato, maniglia di direzione.
Questi punti di ancoraggio collegano tracciati che possono essere:
- Collegati;
- Curvati;
- Colorati.

Se stai utilizzando Adobe Illustrator per la tua grafica allora quella è grafica vettoriale e solo al momento dell’esportazione potrai anche decidere di esportare la grafica in formato raster.
Qual è la differenza tra un file vettoriale e un file raster? Devi saperlo se devi ridimensionare un file.
Ridimensionamento
Per quanto riguarda il ridimensionamento è importante capire che nei file vettoriali i colori sono “fermi”, mantengono la loro vivacità, sono perfetti e puoi continuare a ridimensionare il file per farlo grande quanto vuoi, grande quanto un cartellone pubblicitario 6×3, grande quanto un palazzo, la grafica rimarrà chiara e non ci sarà alcuna perdita di qualità.
Tuttavia quando ridimensioniamo c’è anche una differenza nella dimensione del file, anche se entrambi i file manterranno un bell’aspetto.
Durante il ridimensionamento la dimensione del file di grafica raster aumenta di dimensioni in modo proporzionale al suo numero di pixel, mentre la dimensione del file di grafica vettoriale resta la stessa.

La differenza tra un file vettoriale e un file raster, stessa immagine ma diversa dimensione.
La cosa principale da ricordare è la differenza di comportamento tra le due modalità:
- In grafica raster se la ridimensioni allora perderai qualità ed otterrai un’immagine sfocata;
- Mentre in grafica vettoriale puoi ridimensionarla come vuoi senza perdere alcuna qualità.
Qual è la differenza tra un file vettoriale e un file raster? Ogni formato ha un suo utilizzo.
Immagini raster o vettoriali?
Così ora che conosci la differenza tra grafica raster e grafica vettoriale, possiamo vedere nello specifico i vari usi per ogni formato. La grafica raster è usata per quasi tutto, ma è meglio usarla per le immagini, mentre la grafica vettoriale si utilizza per immagini più semplici come loghi, testi e illustrazioni.
Sicuramente oggi le immagini in grafica raster vengono create ogni giorno:
- Quando scatti una foto viene salvata come file jpg;
- Quando fai uno screenshot sul tuo computer;
- Quando fai uno screenshot dal tuo cellulare.
Mentre con la grafica vettoriale è tutto un po’ più complicato, ogni ancora di ogni oggetto deve essere posizionata singolarmente in un programma di grafica vettoriale.
Entrambi i formati possono essere convertiti nell’altro formato di file, sebbene la conversione di un file in grafica vettoriale sia molto più facile perché il computer può semplicemente renderizzare un’immagine fatta di pixel del file in grafica raster.
Mentre dall’altra parte da raster a vettoriale, con uno strumento di tracciamento, il risultato è spesso diverso dall’originale con perdita di dettagli.

Differenza tra un file raster ed un file vettoriale, dopo lo strumento di tracciamento.
Quindi se desideri caricare qualcosa su Instagram ti occorrerà un file raster di tipo png o jpeg.
Qual è la differenza tra un file vettoriale e un file raster? I formati che ti occorrono in base al tuo lavoro.
Progettazione grafica
C’è molto da imparare sulla grafica raster e vettoriale se parliamo di raster solitamente abbiamo tipi di file come:
- jpeg, png, tiff, bmp e gif;
Se parliamo di vettoriale di solito abbiamo:
- eps, svg e dxf.
Esaminiamo ora gli usi di immagini raster e vettoriali nella progettazione grafica, per cui abbiamo:
- I loghi che saranno quasi sempre in vettoriale (mi auguro) e salvati come eps o pdf, ma potresti dover creare un WebP, gif, jpeg, png o svg per il Web e quelli sono grafica raster quindi puoi anche salvare il tuo logo come svg che è un formato di grafica vettoriale scalabile per il web;
- Le foto sono sempre raster e non c’è davvero modo di aggirare questo, possono essere vettorializzate ma ciò le renderà brutte e pesanti, per cui si utilizza il formato raster, RAW, jpeg, HEIC, HEIF, TIFF,…
- La stampa, come ad esempio una brochure, molto probabilmente avrai un mix di entrambi i formati di grafica vettoriale e raster, di solito è meglio salvare il lavoro come pdf in modo tale da conservare le qualità vettoriali di grafiche, caratteri e loghi, e ovviamente mantenere le la qualità delle foto e altre cose che sono raster;
- I documenti per l’Office Automation in cui i caratteri sono vettoriali e avrai bisogno per la maggior parte delle volte di utilizzare immagini raster (anche file png con sfondo trasparente);
- I file per sublimazione ci vorranno sempre immagini raster di qualità alta ed in png per lo sfondo trasparente;
- I file di taglio per macchine da taglio devono essere in vettoriale di tipo svg o dxf;
- Le immagini per il web puoi usare i formati raster WebP, gif, jpeg, png o vettoriale svg che sta diventando sempre più diffuso.
Qual è la differenza tra un file vettoriale e un file raster? Ora è tutto molto più chiaro.
Conclusioni
Se ritieni questo articolo sia stato prezioso per una comprensione più chiara delle differenze tra raster e vettoriale, allora puoi:
- Ascoltarlo;
- Scaricarlo in PDF;
- Condividerlo con chi potrebbe essere interessato;
- Condividerlo con un amico;
- Continuare a seguirmi iscrivendoti ai miei canali.
Grazie ancora.


 TikTok Shop
TikTok Shop  Consulenza Generica
Consulenza Generica  TikTok Master Pack
TikTok Master Pack  TikTok Shop Accelerator
TikTok Shop Accelerator  Seminario Personal Branding
Seminario Personal Branding  Metodo Imaginers Light
Metodo Imaginers Light  Consulenza Personalizzata
Consulenza Personalizzata