Non ti va di leggere? Prova ad ascoltare l'articolo in modalitá audio 
Puoi leggerlo con calma, sul tuo dispositivo, in  PDF.
PDF.
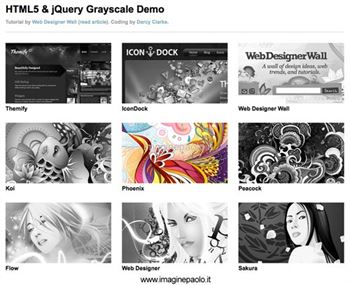
Una volta l’immagine in scala di grigi doveva essere convertita manualmente per poter essere visualizzata sul web.
Oggi con HTML5 le immagini possono essere manipolate in scala di grigi, senza dover utilizzare un software di fotoritocco.
Ho trovato questa demo su http://www.webdesignerwall.com che mostra come utilizzare jQuery per HTML5 e duplicare le immagini a colori in scala di grigi.


 TikTok Shop
TikTok Shop  TikTok Master Pack
TikTok Master Pack  TikTok Shop Accelerator
TikTok Shop Accelerator  Seminario Personal Branding
Seminario Personal Branding  Personal Branding 1:1
Personal Branding 1:1  TikTok Express
TikTok Express  Check List Base TikTok
Check List Base TikTok